
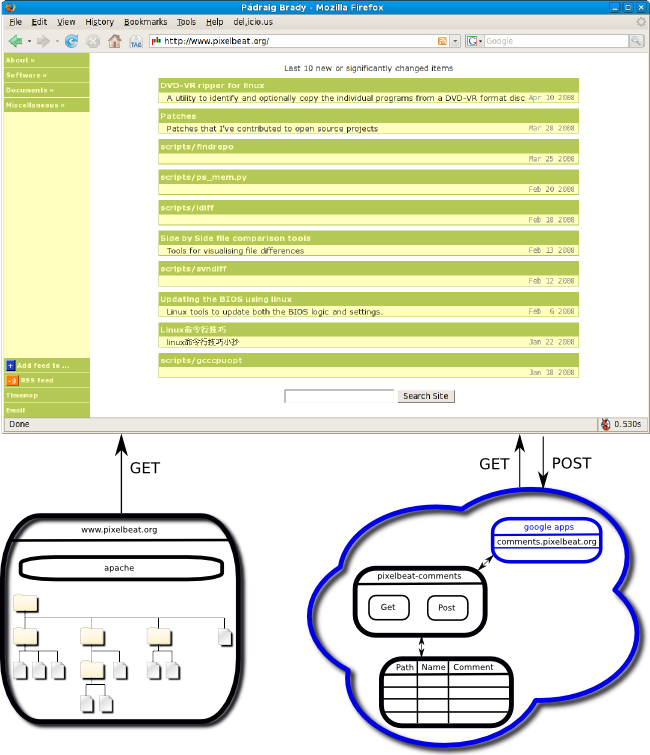
So I created an Google app engine app which the browser interacts with as depicted above. In summary you can comment on http://www.pixelbeat.org/whatever by going to http://comments.pixelbeat.org/whatever. Note to link the comments.pixelbeat.org subdomain into the google app engine, I created a free google apps account for pixelbeat.org, and added the app engine ID as a new service. I also added a CNAME in my DNS provider linking comments.pixelbeat.org to ghs.google.com, which links this name into the google cloud.
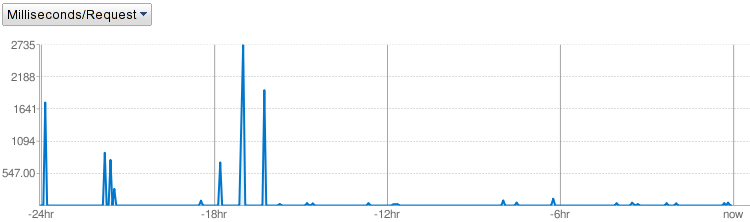
You can browse the source to see how simple this was to implement and deploy. It actually took me longer to assemble a thomas the tank engine train set I got for the kids this weekend than do that, so I'm impressed. For a first release, app engine is very usable and the docs are well put together. There are a few oversights at present but they will be fixed soon I'm sure. For example today I noticed that requests were being served much faster, as you can see in the screenshot of the appengine dashboard below. Maybe someone removed a sleep(1.5); :)

Go on, post a comment. You know you want to :)
[Update Aug 2021:The commenting system has been working without issue for the last 13 years, but I've just started to be billed about €5/month for usage. Digging into the logs a bit suggests it's spam bots repeatedly and vainly trying to post (to the programs/dvd-vr comments page which had 96 comments at the time). Note the rate was fairly low, but high enough to ensure an instance was allocated most of the time, and sometimes multiple frontend instances to be allocated, thus bumping over the allowed 28 instance hours per day for the free tier.
So I've taken a few steps to alleviate this:
- Limited the instances to 1 by setting "max_instances: 1" in the "automatic_scaling" section of my app.yaml
- Identified the spammer source ip range in the logs in the web console, and added a firewall rule to deny access (new functionality as of 2017)
- Limited the number of comments returned in each form by default, to only those posted in the previous year]
I noticed a small bill from one day in Sept where "firestore read ops" went over the free level (50K/day), up apparently to around 250K that day. To try to alleviate this I changed quotas for Cloud Firestore API, Database Operations Per Minute from 60 to 30, and for Cloud Datastore API, Get Operation Requests Per Minute from 240 to 30, so as to keep ops less than the 50K per day free limit.]